|
|
|
|

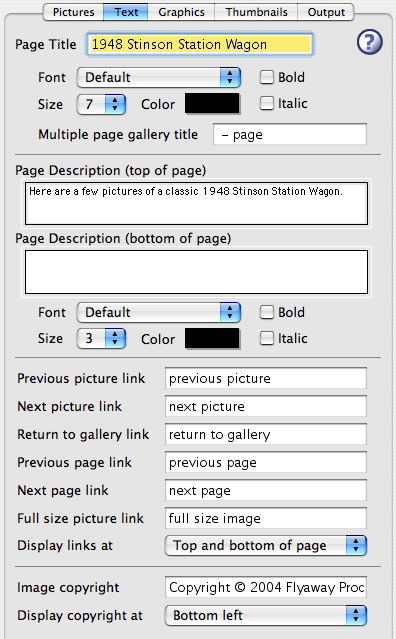
| Page Title | The Page Title is displayed at the top of the gallery web page. The Title text color, Title text size, and Bold and Italic check boxes modify the title text. |
| Page Descriptions | The Page Descriptions, one for each at the top and bottom of the gallery web page, are edited in the next two edit areas. The Description text color, Description text size, and Bold and Italic check boxes modify the description text. |
| Link Text |
The text for various links on your web pages is entered in the next six edit areas. The first two, previous and next picture links, are used to move from one picture page to the previous or next (when 'Make HTML page for each picture' is turned on in the output options).
The next one, return to gallery link, is used to return to the gallery page from any of the picture pages. When the 'Open pictures in a new browser window' check box is on (also in the output options) this third field turns into a close window link. The next two, previous and next page links, are used to move between multiple gallery pages (when 'Thumbnails per page' is not set to 'All' in the thumbnail options). The final one, full size picture link, is used to view the full size original image (when 'Include links to full size originals also' is turned on in the output options). |
| Display links at | The navigational links on the gallery pages and the individual picture pages can be displayed at the top, bottom or both top and bottom of the pages. Use this popup menu to select where you want the navigational links displayed. |
| Image copyright | This text is overlaid on the pictures in the individual pages. It is typically used to display a copyright notice for the picture, but can be any text for any purpose. |
| Display copyright at | This copyright text can be displayed in a number of different positions on the pictures in the individual pages. Use this popup menu to select the position for the copyright text on the pictures. |
| Extra Information: Font Selection |
There are at least two way to approach font selection for you web pages. First, you could say "it's my web page, I am going to use the fonts that I like" or you could say "this web page is for my viewers, I should let them use the fonts that they have selected in their browser." There probably is no right answer to this. Using the first approach you would select a font in the popup menu that you think looks best with your web pages. There are two potential problems with this:
Using the second approach you would select 'Default' in the font popup menu and the viewer of your web page will see the fonts that they have setup their browser to use. Courteous to your viewer, but does not give you the control of your web pages that you might want. There is a nice middle ground available also. There are three additional choices in the font popup menus: 'Serif' and 'Sans-serif' and 'Mono-spaced'. These are not particular fonts, but characteristics of fonts. Here are some samples:
Note: one of these samples will not look much different for the rest of the text on this page. This gives you some control over the look of the text on your web pages, but allows the viewer to select the exact font they desire. If in doubt, the safest path is to use the 'Default' font (or maybe the 'Serif', 'Sans-serif' or 'Mono-spaced' selections). |
| Advanced Feature: Quoting HTML |
Quoting text is used to embed raw HTML commands and is an advanced feature that is not required to build web pages from your pictures.
HTML commands can be embedded in the title, page descriptions areas, link text fields and captions by using the quoting commands, Quote Selection and Paste Quoted from the Edit menu. Quoted text is surrounded with double less than («) and double greater than (») characters. The « is typed with option-\ and the » is typed with shift-option-\. The quoted text can be edited as just like any other text. The quotes (« and ») can be removed to unquote the text. The quoted HTML text will be passed straight through to your web page files. This allows you to do virtually anything in HTML inside your WebPics generated web pages. Of course, it also allows you to mess up your pages! Finally, it is pretty difficult to do the necessary editing of the HTML code in the small edit fields in the WebPics window. It is much easier to edit the HTML code in another place (SimpleText maybe) and then use the Paste Quoted item to put it into WebPics. |
| Quote Selection | The Quote Selection menu command marks the currently selected text to be used as raw HTML commands by placing the double less than and greater than characters around it. |
| Paste Quoted | The Paste Quoted menu command inserts the text from the clipboard with the necessary double less than and greater than characters to mark the text as quoted. |